Penulis: Surianto Rustan.

2. PICTURE MARKS > WARNA
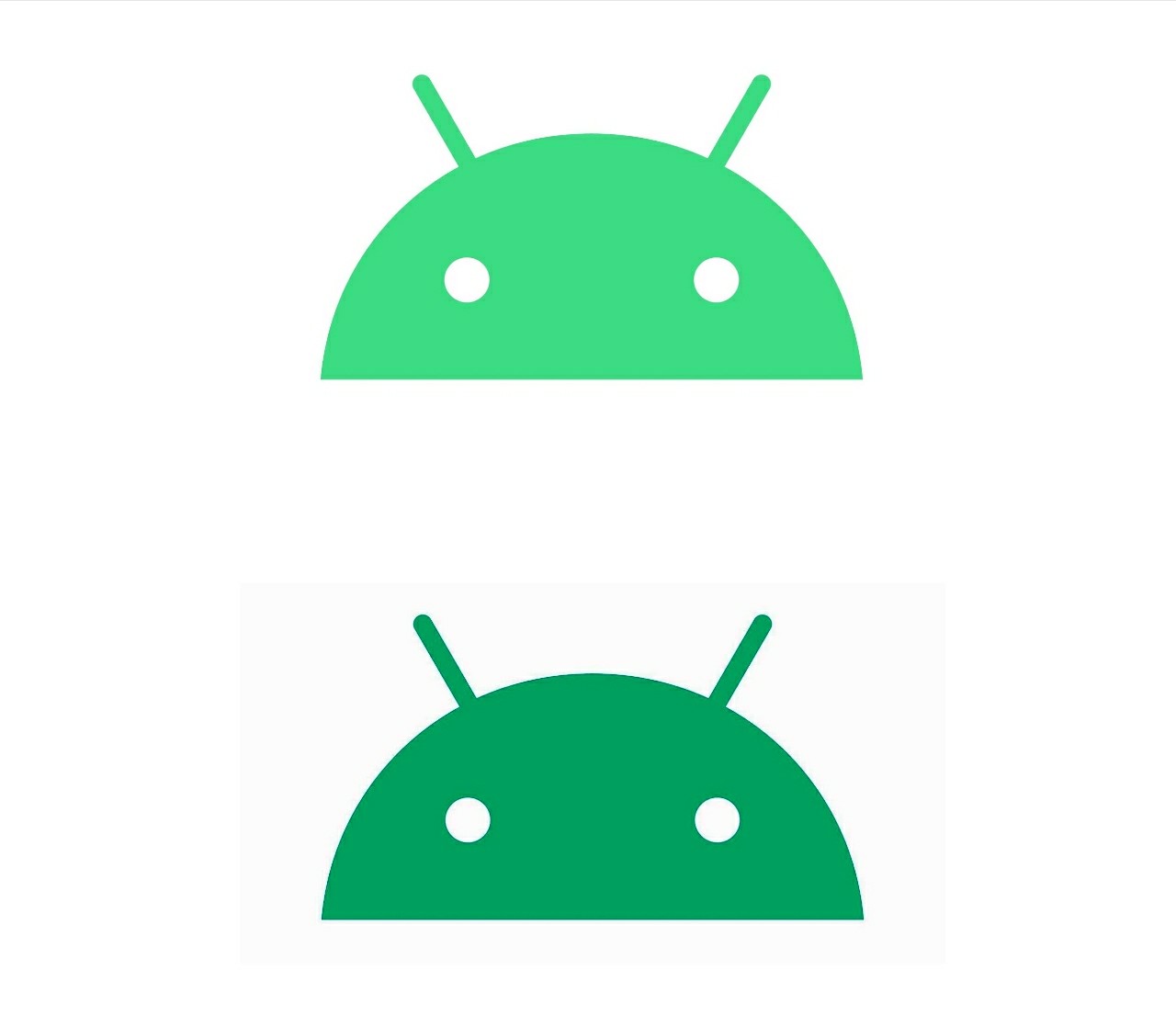
Kalau dulu warnanya hijau kekuningan, kini menjadi hijau kebiruan. Tujuannya supaya lebih bisa dilihat oleh yang buta warna, dan lebih serasi dengan warna Google, developernya.
Menambah nuansa biru pada warna hijau adalah keputusan yang baik. Sayangnya kurang gelap sedikit, sehingga tetap saja kurang jelas terlihat (Legibility rendah) terutama kalau di atas background putih.

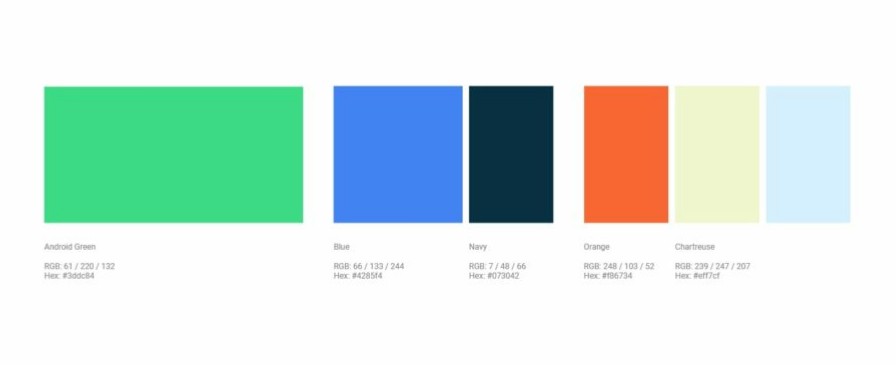
Tim desainer Android membuat 1 set kombinasi warna yang saling selaras (disebut: palet/palette) untuk dikombinasikan dengan hijau tadi. Palet ini untuk aset visual (elemen visual lain pendukung logo, misalnya background, pola/pattern, dll) & packaging/kemasan. Tapi core logo (logo utama) tetap yang hijau terang di atas background putih, jadi sebetulnya palet baru itu tidak mengatasi masalah legibility di logo utama.

___
3. LETTER MARKS > JENIS HURUF & BENTUKNYA
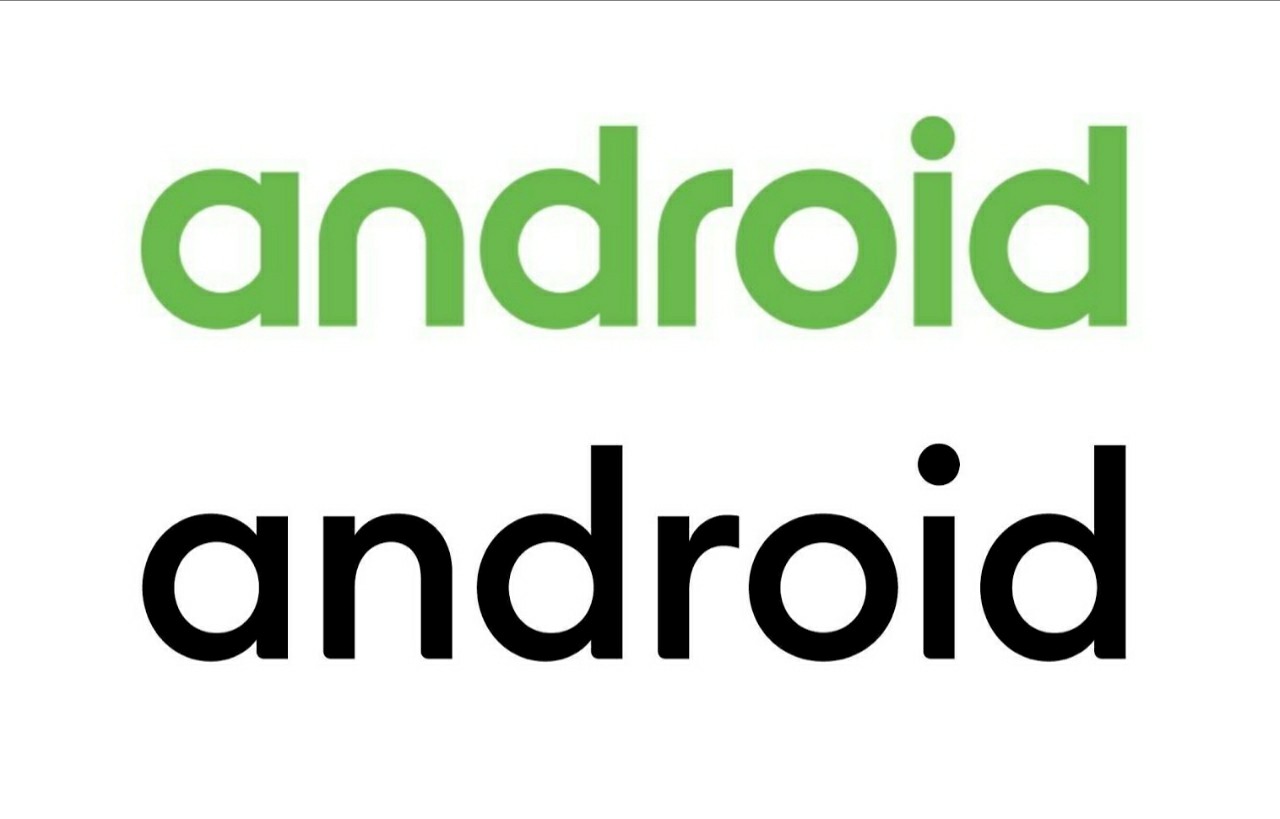
Huruf dibuat lebih light (tidak tebal), x-height (tinggi huruf kecil) lebih pendek, ascender (tiang pada huruf-huruf b, d, h) lebih panjang, dan terminal (ujung batang huruf) di bagian bawah melengkung sudutnya (sedikit sekali).

Menurut Thomashow, bentuk Letter Marks didasarkan pada gambar kepala robot di Picture Marks, sehingga keseluruhan logo terkesan selaras. Tapi kalau dilihat-lihat, ya karena sama-sama bulat saja sehingga terlihat selaras, bukan karena suatu hal yang spesial.
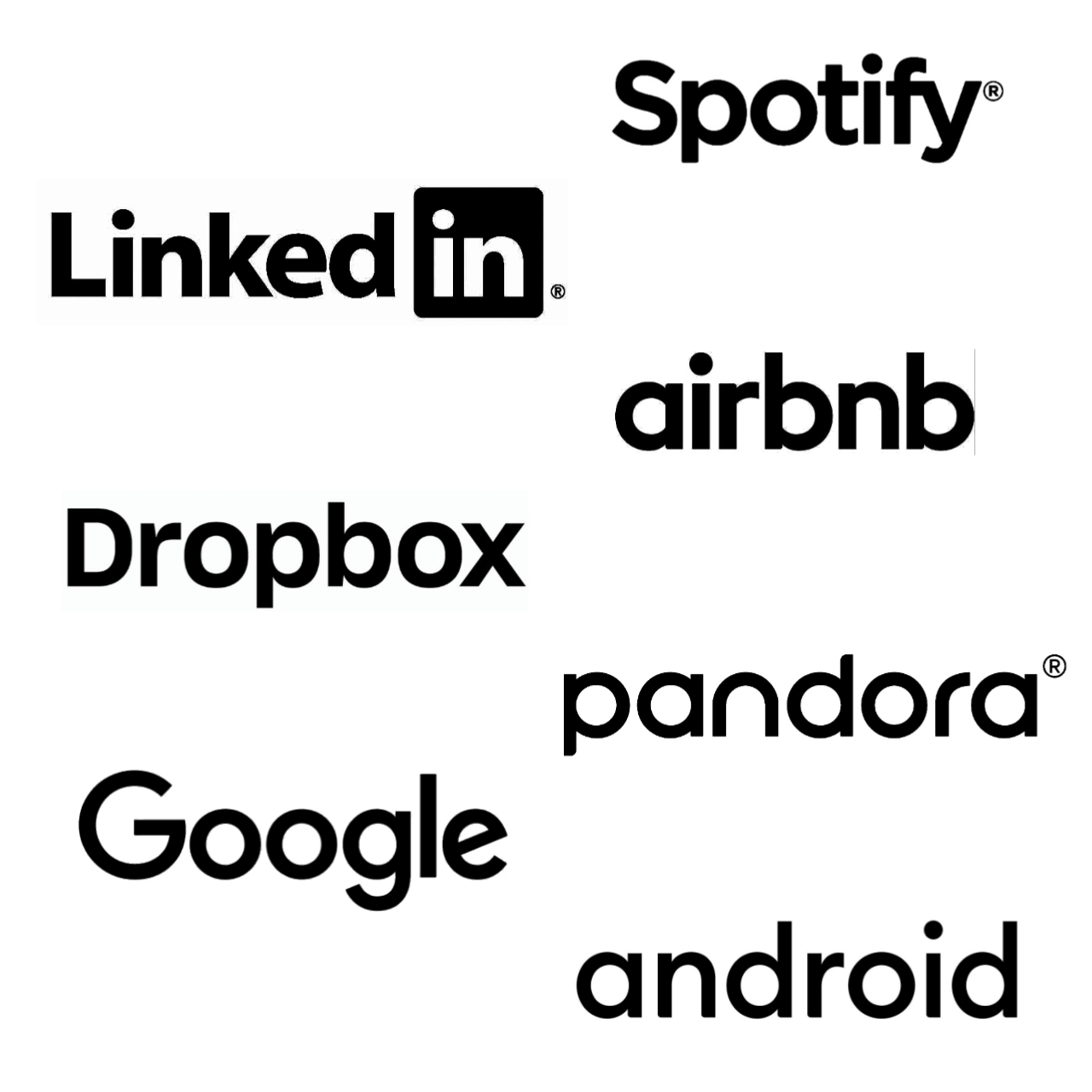
Jenis huruf yang digunakan, menambah daftar panjang style huruf generic khas Flat Design.

Bersambung ke bagian 3.
Lihat bagian 1.
_____
Kalau mau share konten ini, baik sebagian maupun seluruhnya boleh saja, asal menyertakan nama penulis & referensi. Terima kasih atas pengertiannya.
